Project Info
The purpose of this project was to make a website for the company Zeit, whose business is commercial time travel vacationing. My role would be to research the best way to implement a website, then build and test that implementation.
(( Please click the images to see higher resolution versions ))
The Research
I wanted to discover what process customers use when booking vacations, what insecurities and frustrations customers generally have with booking, and what considerations are involved when booking vacation packages and how important they are.
Competitors
I mainly focused on competitors who have a similar business model whereas they control the experience from beginning to end including the booking and the stay.
It was also important to find competitors who would indirectly compete by offering services that help customers find vacation packages elsewhere.
Interviews
Due to the short nature of the project I was only able to recruit 3 participants for my interviews. All were female but each had very different views and processes for determining vacation destinations.
If I had more time I would have liked to expand this research to more participants and a broader demographic.
Persona
Using my research I created Annie to help better navigate the correct direction to take the site once I began defining it.
The Design
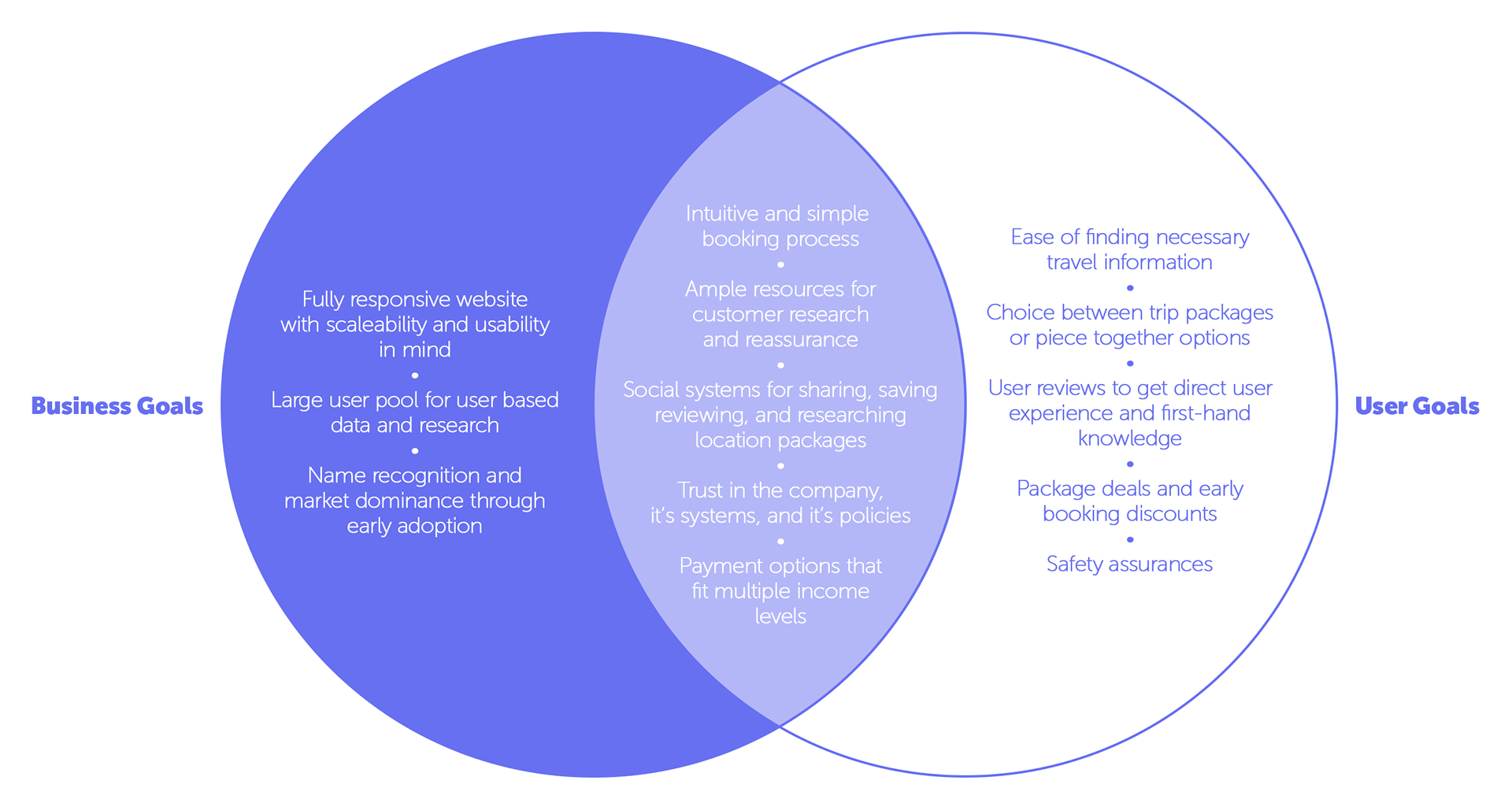
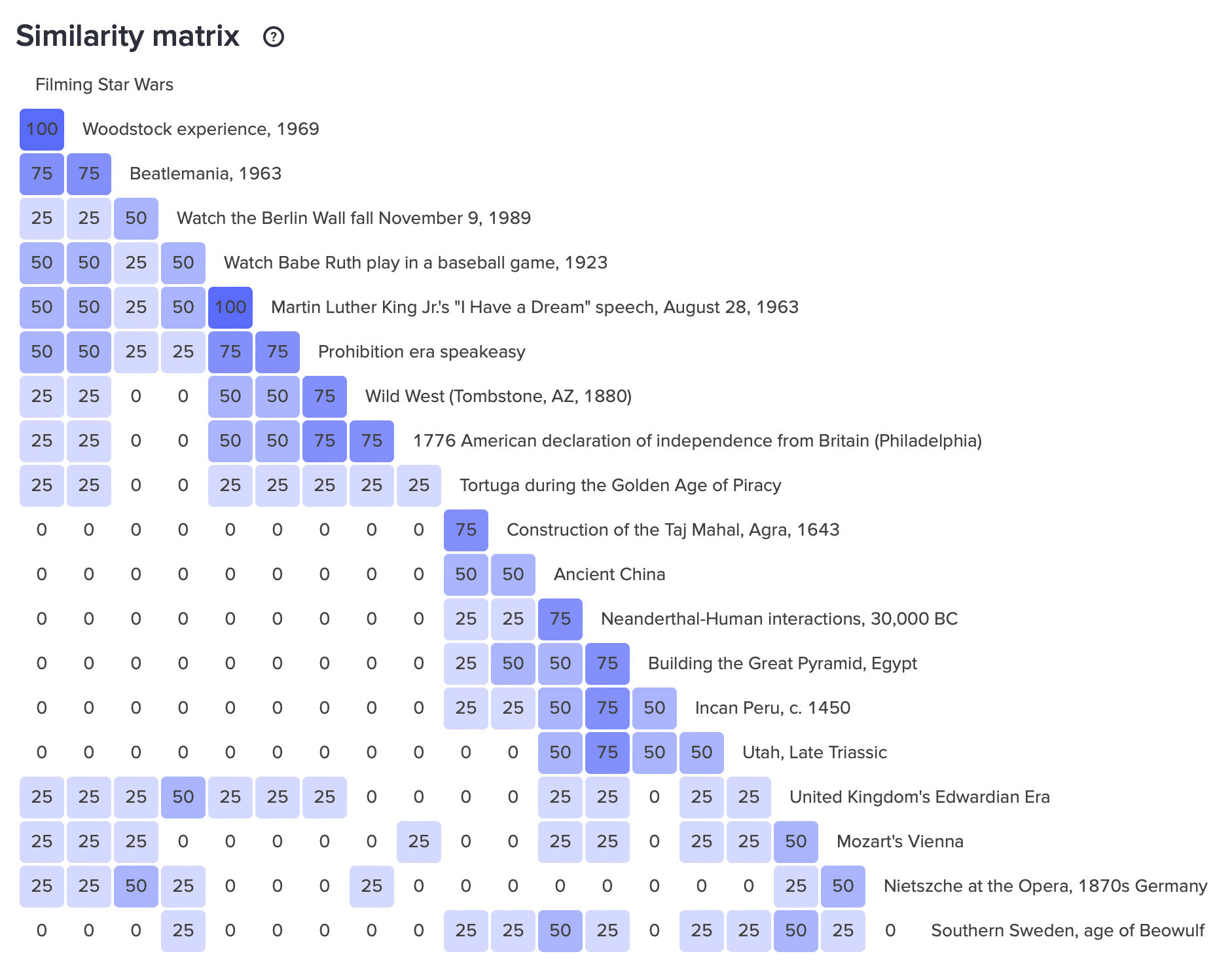
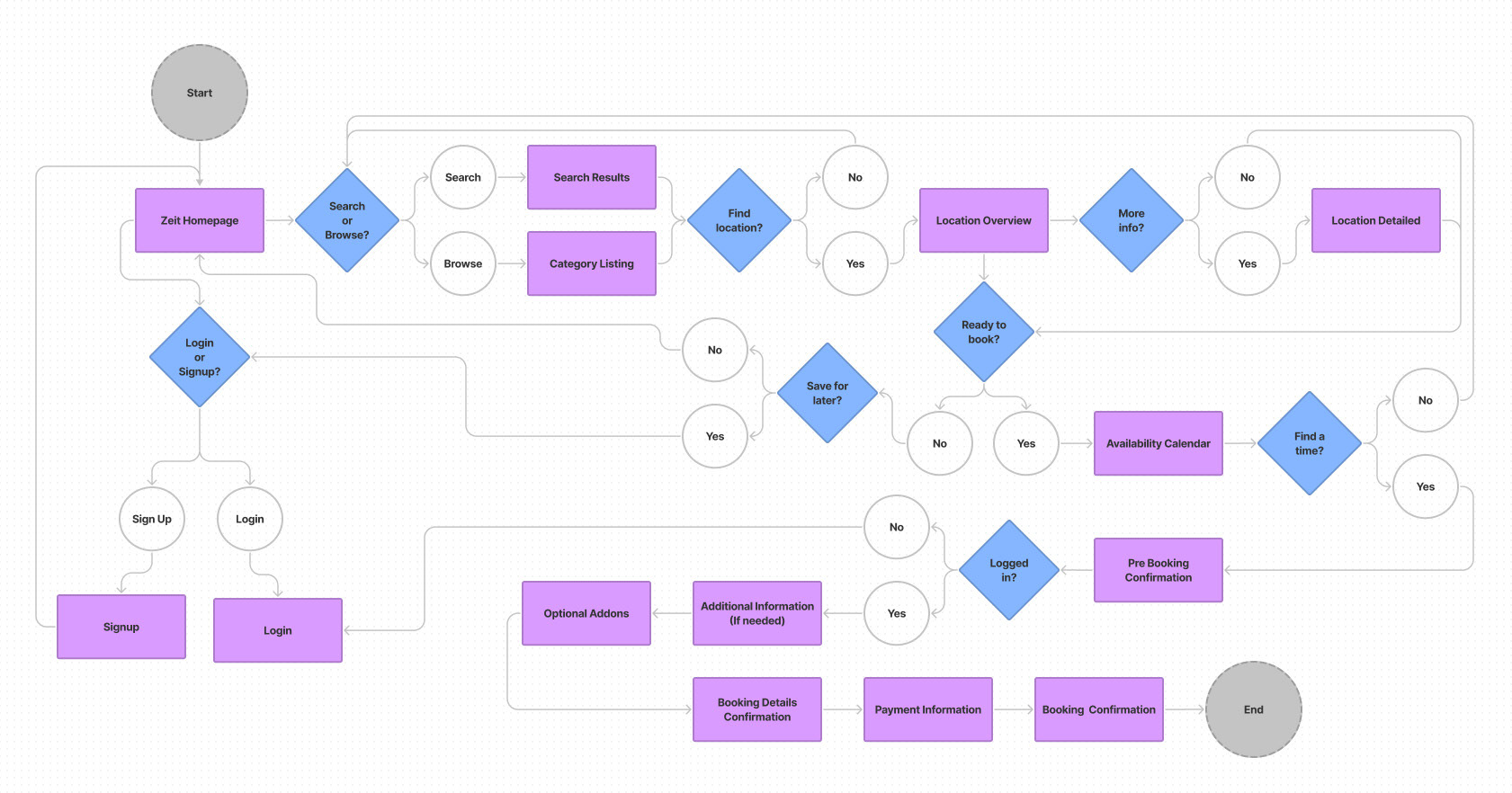
I gathered a lot of useful information so now it was time to start planning out the look and flow of the site. I started off defining where the business goals and user goals intersect, then did some card sorting research to help determine some structural challenges. Afterwards I moved on to working out a user flow and finally the site map.




Once I had the site planned out I began sketching out ideas for the home page to get a better idea of what the site will look like. I ended up using a combination of ideas from my sketches and basing the design off of that.
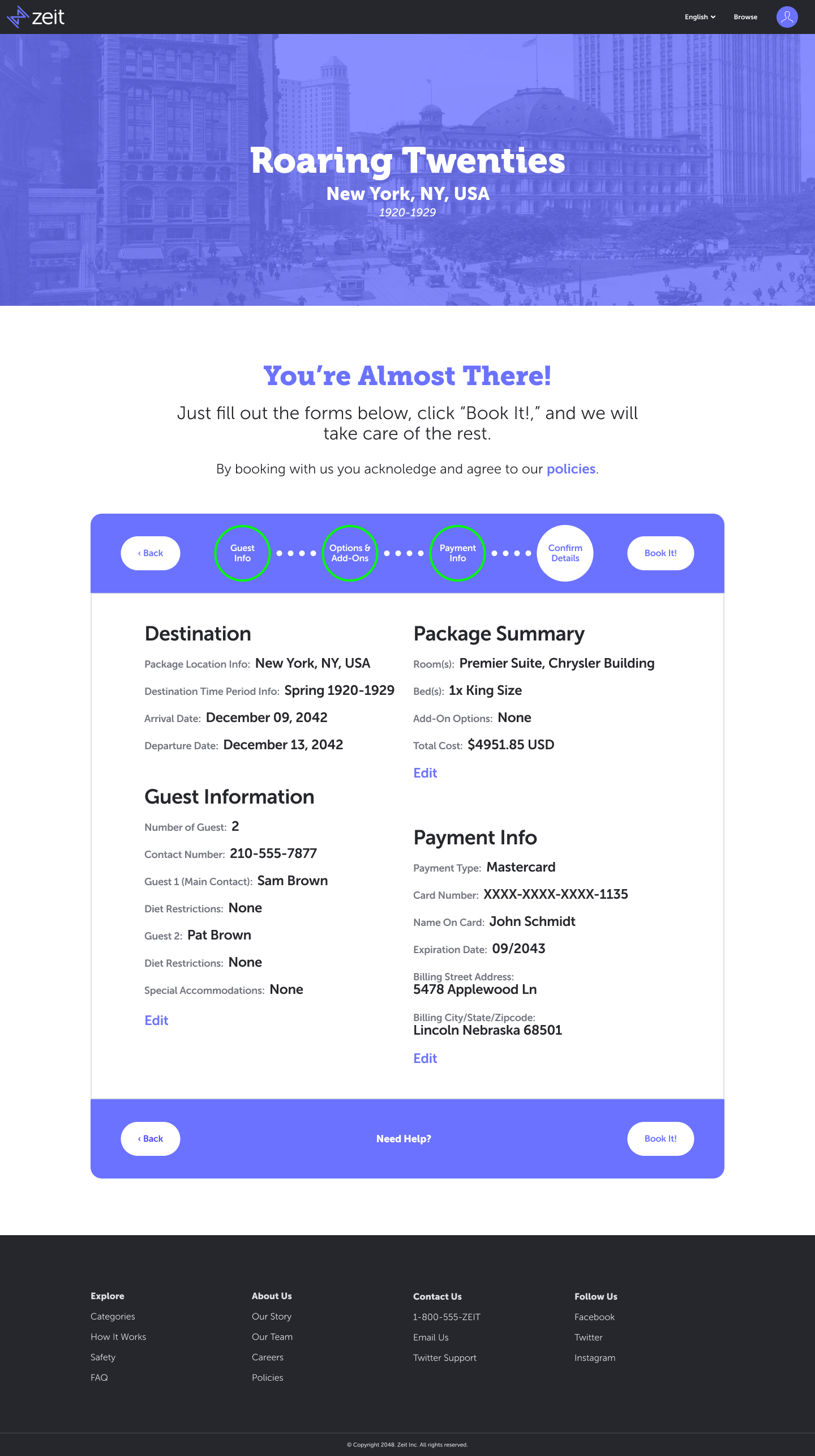
Prototype
After the hi-fi wireframes were created it was time to prototype and test how well my design would work. Prototyping was done in Figma and you can check it out here.
TEsting and Iteration
Now that the high fidelity designs were created and the prototypes set up it was time to test the design and figure out how well my research and planning had paid off.
User Testing
For my user testing I recruited 5 different participants of varying demographics who could give me a much more well rounded understanding of where the issues may arise. The results were as follows:
Completion rate: 100%
Error-free rate: ~90%
Main Takeaways:
· All users expected that the booking screen navigation was located at the bottom of the page.
· Some users wanted a “How it works” link at the top of the page.
· Some users felt the filters on the results page were inadequate.
Challenges
The biggest challenge was working through this project having just learned how to do it. Time was limited but there was also a pressure to make sure I was doing everything right so I wouldn't fall behind.
If I were to start again there are some things I would have changed. I would have liked to have more time for research. More interviews with a broader audience may have helped me catch some of the issues that popped up later in my user testing. On top of that, further competitor research may have given me a greater understanding of what was needed when creating the wireframes.
Final Thoughts
As this was my first UX project I felt I learned a great deal and it was a fun process. I've created web designs in the past and would often get stuck or end up changing large portions because I would find a "better way". With the research and planning involved, this project went way smoother than anything of this scale that I've worked on in the past.
Overall though, given the time constraints and my lack of UX understanding coming into this project, I think it came out pretty good and I'm very happy with it. I learned a lot having gone through the whole process that I'll be taking with me to future projects.
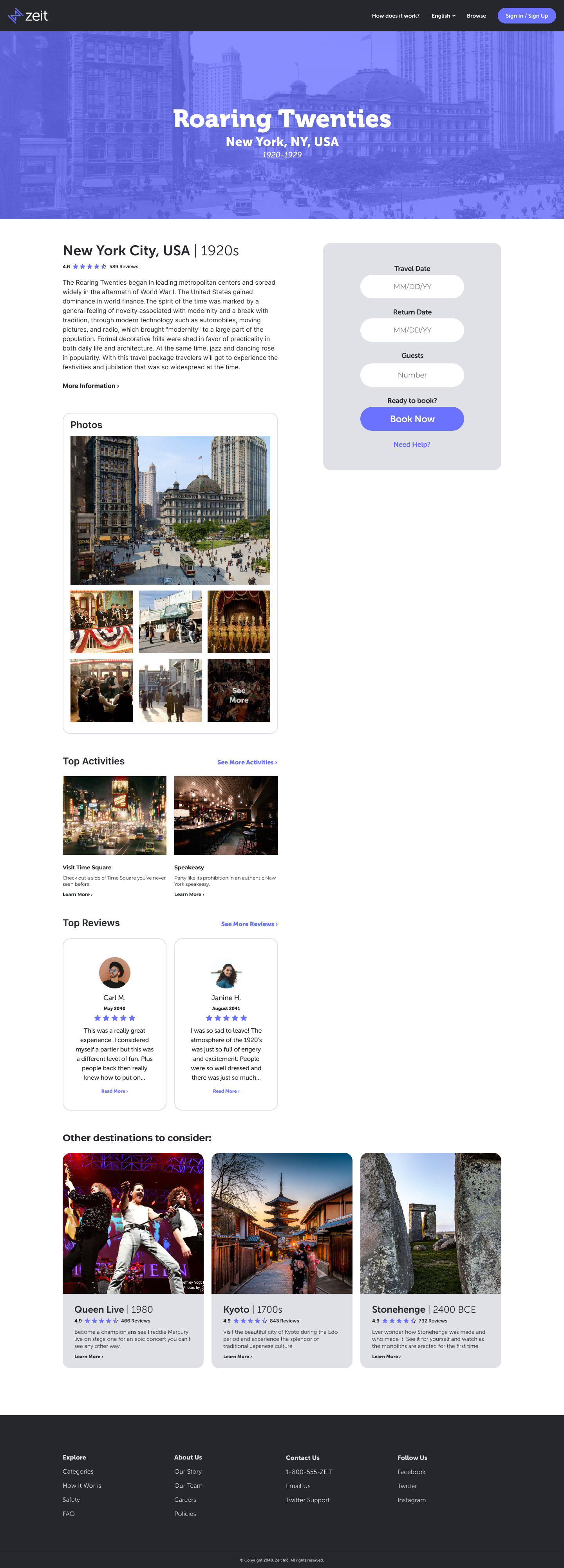
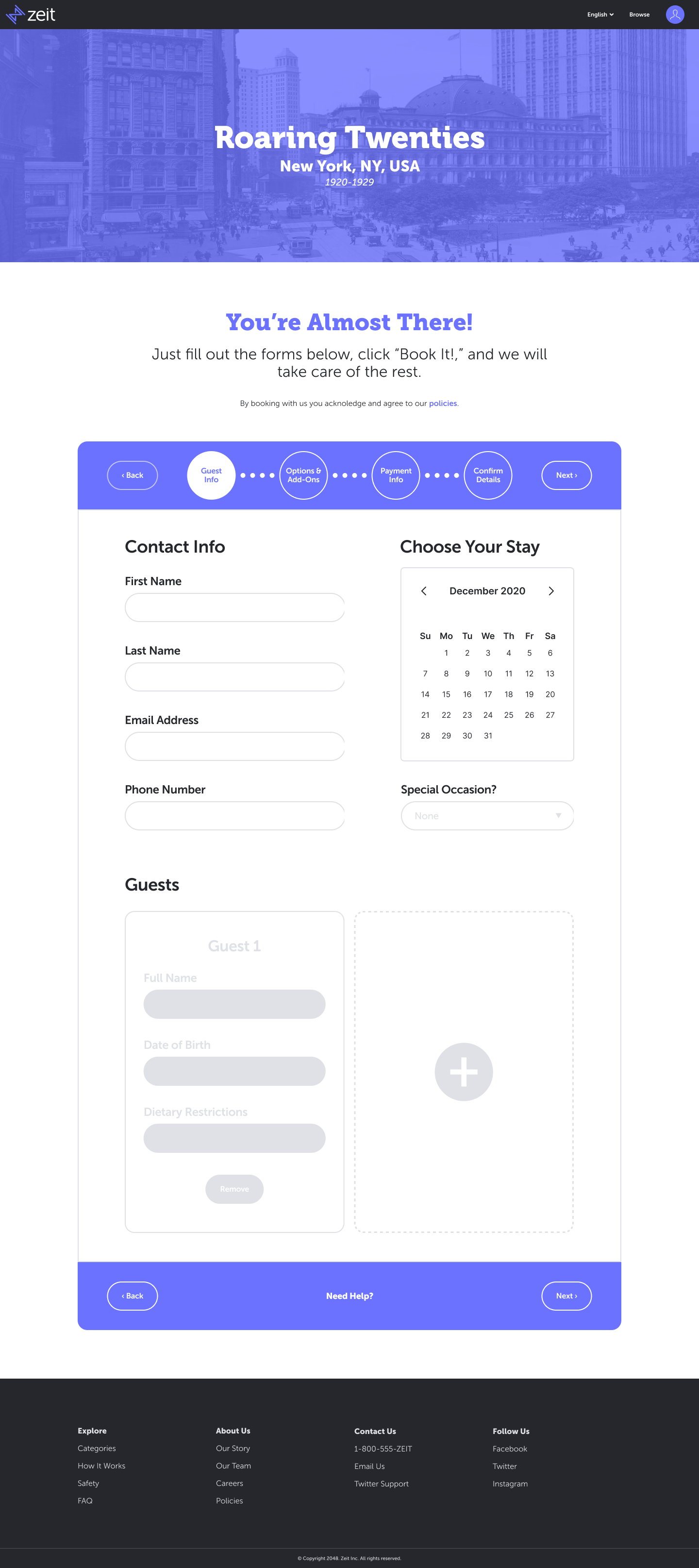
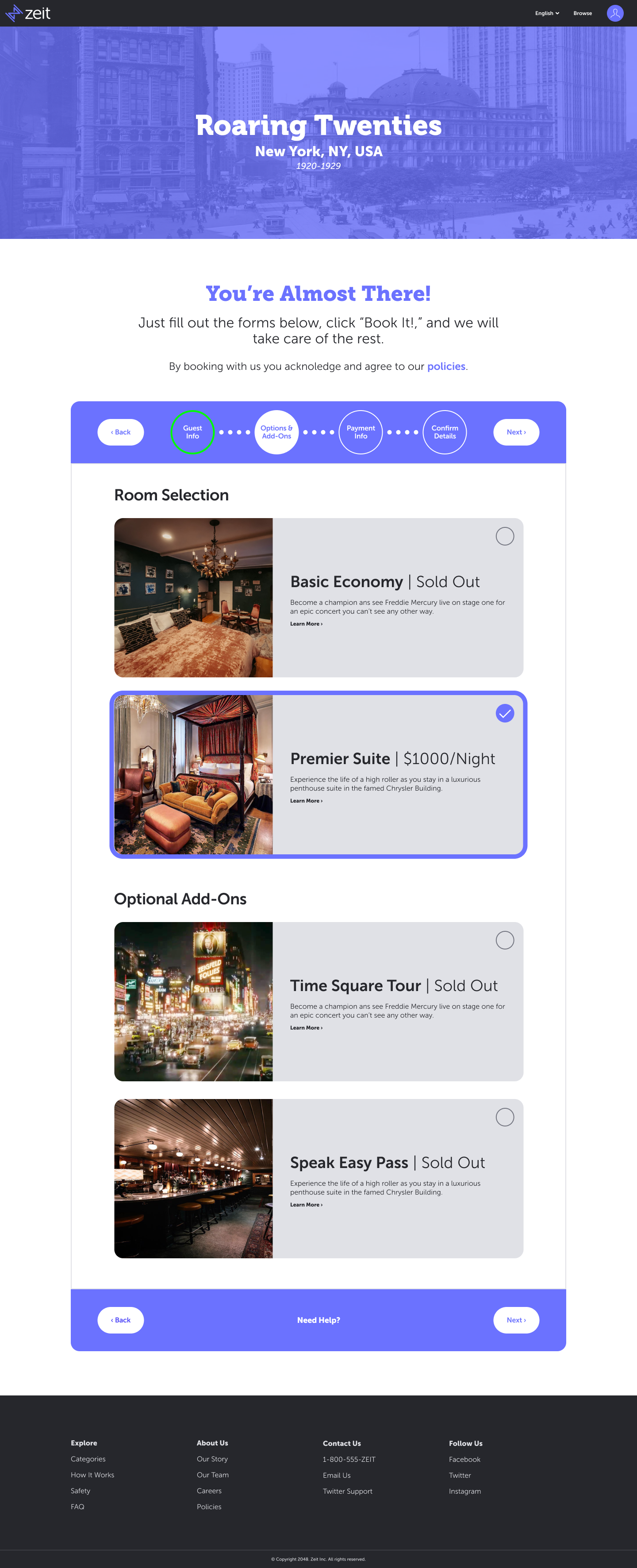
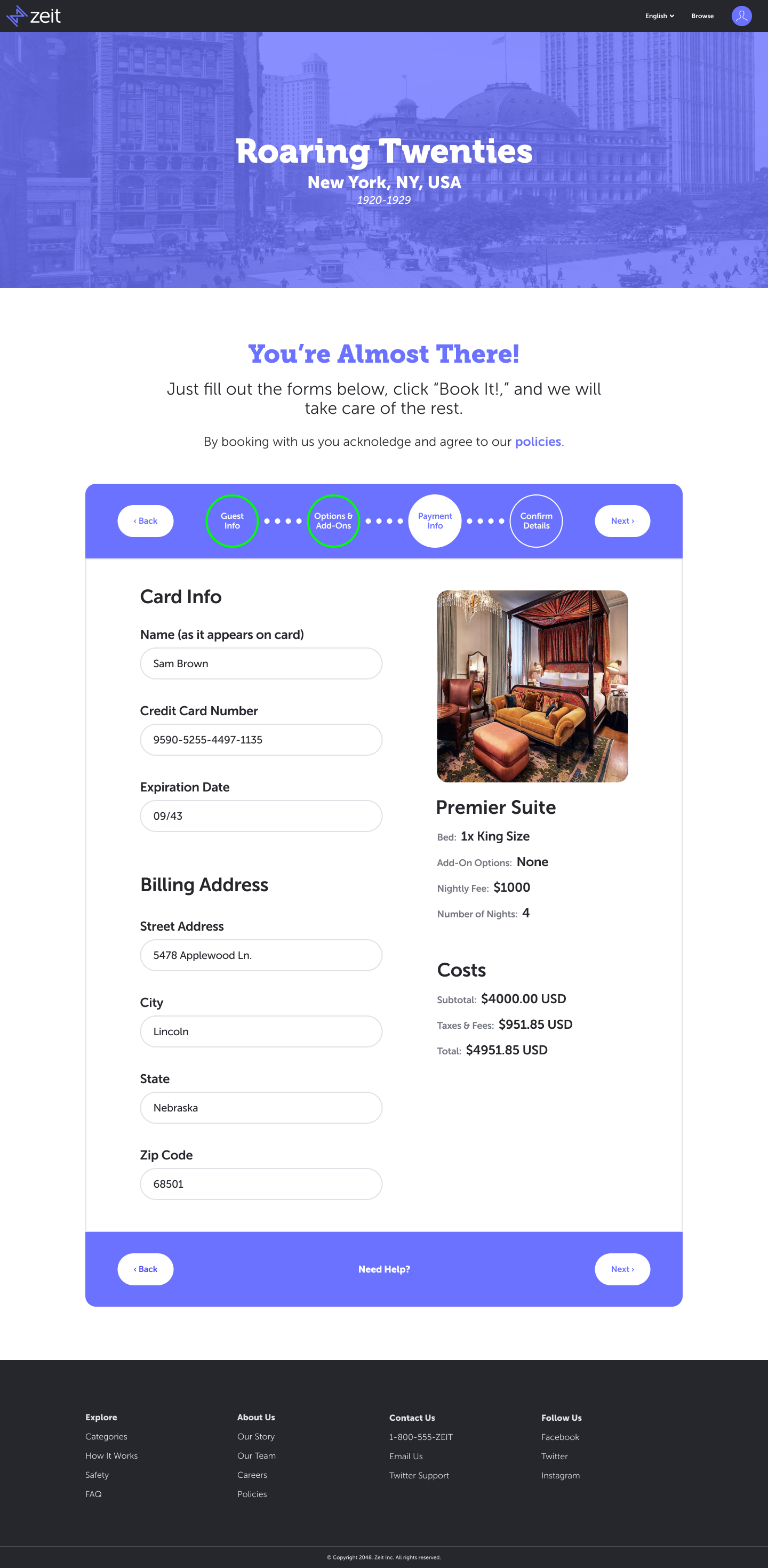
Final Product








Thank you for viewing this project. If you have any questions please feel free to reach out via the contact form above.